Ideas with wings
JetBlue
An airline built on trust, safety & a dash of fun.
Collaborating on diverse products within a Fortune 500 brand such as JetBlue has given me deep insights into the workings of a major corporation. I partnered with various teams, including marketing, brand, security, & loyalty to deliver high-quality, end-to-end products that successfully reached the market.
In addition to designing digital products I played a key role in managing & collaborating with developers to streamline & optimize brand guidelines, component libraries, typographic systems, & color management systems. This ensured a cohesive & efficient design process reinforcing brand consistency while enhancing the overall user experience across JetBlue teams & platforms.
Product Design
Prototyping
User Research & Testing
Content Strategy
UX/UI
Digital Strategy
Systems Design
Design System Management
Marketing Partnerships

Route map
Overview
Imagine a map where you can explore JetBlue’s entire flight catalogue, search with advanced filters, and even purchase tickets directly from the interface. One of the most exciting projects I led at JetBlue was transforming our static route map from a series of PDFs into an interactive, dynamic experience. This innovation not only made it easier for customers to find and book flights, but also intuitively showcased the full breadth of JetBlue’s destination offerings.
Video Walk-Thru
Challenges & Enhancements
Original routemap
Unresponsive
Overwhelming & difficult to read
Does not show which destinations are available from specific origins
Hard to update new city information
Enhancements
Users can set origin city and see all available destinations
Filters provide the ability to refine display results
Map view allows for zoom in/out
“Indiana Jones” line connects origin city to any destination city on hover
2 easy to switch view modes allow user to choose preferred search display
Map mode flags destination cities
List mode displays destinations in alphabetical order with airport code
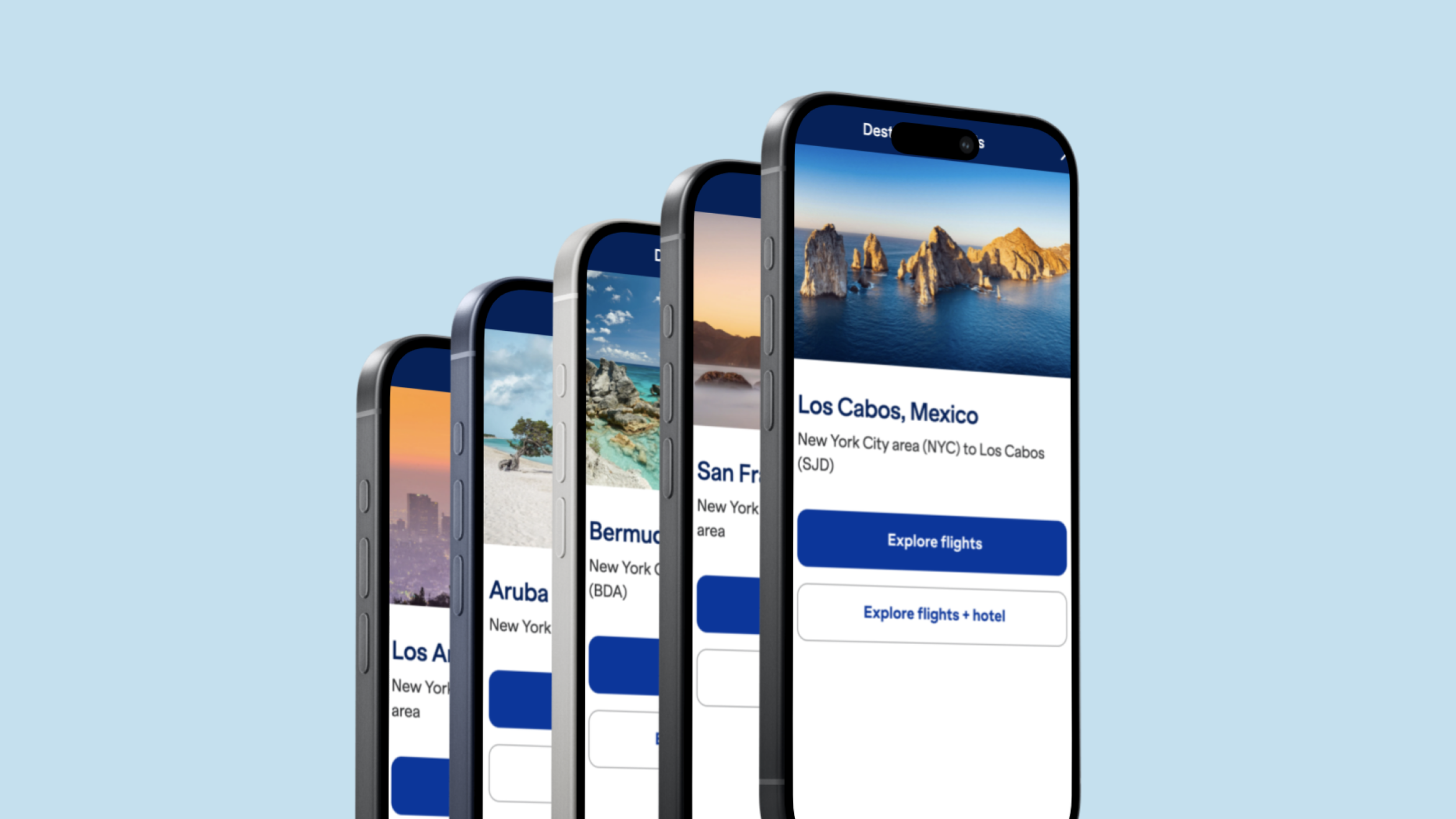
Location photography introduces destination view
User can see flight or package rates with a simple tap
Next Steps
Personalize flags for frequently visited, new & deal destinations based on user’s browsing history
Include pricing in flag
Use full background image for destination view
Provide more filter options
Improve animated transitions between screens and “Indiana Jones” line

Bag calculator
Overview
As bag fees became a common reality in the airline industry, I created a solution to enhance transparency and flexibility for our customers. This feature allowed users to plan their travel and pay for baggage fees in advance, eliminating the need to handle it at the airport. This streamlined process saves time and makes the overall booking experience more convenient and enjoyable.
Features
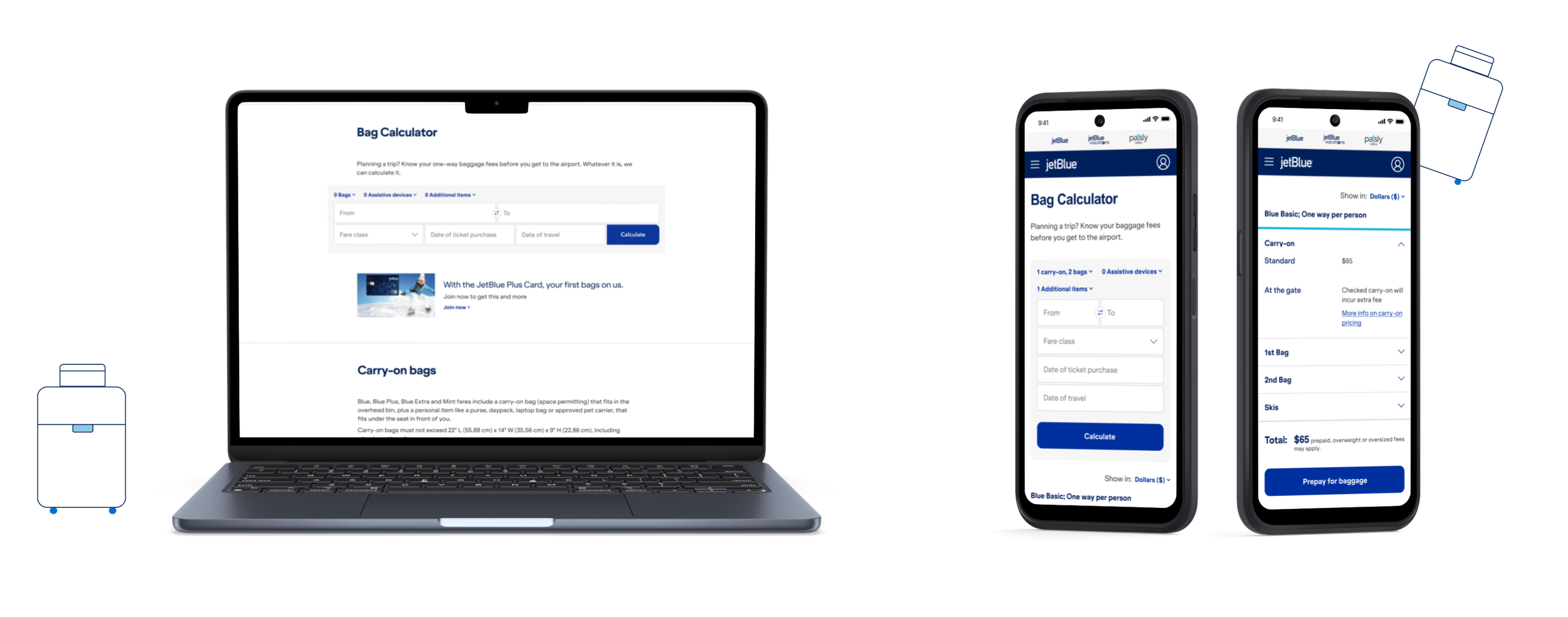
Default view
Options exist for customers with or without flight plans to find out the cost of their baggage
Calculator will search JetBlue’s baggage policies to provide estimate based on the various inputs available to the customer
Strategic credit card placement offers immediate user benefit to the action on the screen
‘Bag’ Dropdown
2 types of dropdowns to capture all baggage needs customer
Customers can select the appropriate quantity of standard and oversized luggage
Airline policies are displayed for quick reference
Results
Each baggage item is line-itemed with standard and prepurchase pricing
Customer can change currency type
Prices are totaled for standard and prepurchase
Customer can also add bags to an existing trip or book a flight

Design system management
I work across product teams to devise, implement, manage & ensure the benefit of our design system is shared across JetBlue platforms. This system delivers a streamlined process between designers & developers that ensures JetBlue products are brought to market efficiently while still exceeding expectations.


Up next
App Design
Take a look at concept work for the JITjet app which highlights my work with UI, user flows, experience concepts & art direction.